# Web 音视频(一)基础知识
阅读后续文章或开始使用 WebAV 处理音视频数据之前,需要一点点背景知识。
本篇主要简单介绍音视频最基础的知识,以及 WebCodecs 的核心 API。
# 视频结构
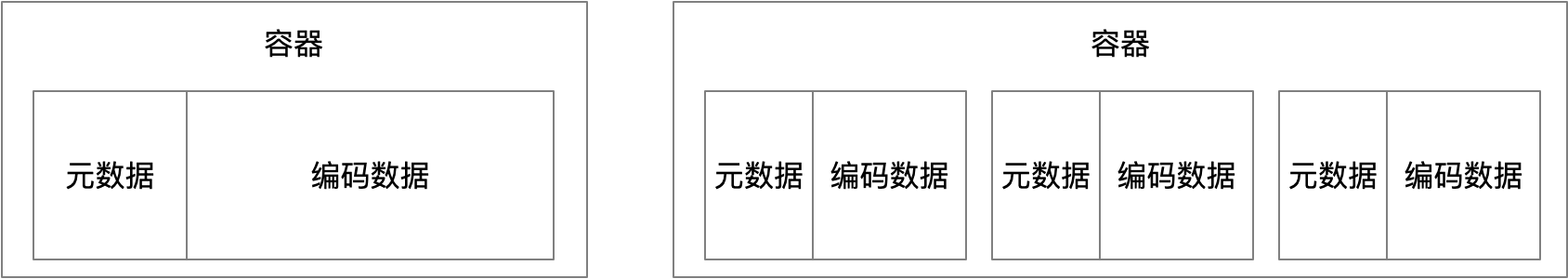
视频文件可以理解为容器包含了元数据和编码数据(压缩的音频或视频);
不同的容器格式有各种区别,比如用不同方式组织管理元数据和编码数据。

# 编码格式
编码的目的是为了压缩,各种编码格式就是不同的压缩算法;
因为采样获取的原始数据(图像、音频)体积过于庞大,不压缩几乎无法存储、传输;
不同的编码格式有不同的压缩率、兼容性、复杂度;
一般来说越新的格式压缩率越高、兼容性越差、复杂度越高;
不同的业务场景(点播、直播、视频会议)的诉求会在这三个因素之间做权衡选择。
常见视频编码格式
- H264 (AVC), 2003
- H265 (HEVC), 2013
- AV1, 2015
常见音频编码格式
- MP3, 1991
- AAC, 2000
- Opus, 2012
# 封装(容器)格式
编码数据是压缩后的原始数据,需要元数据来描述才能被正确解析播放;
常见的元数据包括:时间信息,编码格式,分辨率,码率等等。
在 Web 平台最常见、兼容性最好的视频格式是 MP4,所以后续示例程序处理的都是 MP4 文件。
MP4 封装 AVC(视频编码)、AAC(音频编码)是兼容性最优的组合
其他常见格式
- FLV,flv.js 主要是将 FLV 转封装成 fMP4 (opens new window),使得浏览器能播放 FLV 格式的视频
- WebM,免费, MediaRecorder (opens new window) 输出的就是 WebM 格式
# WebCodecs 核心 API

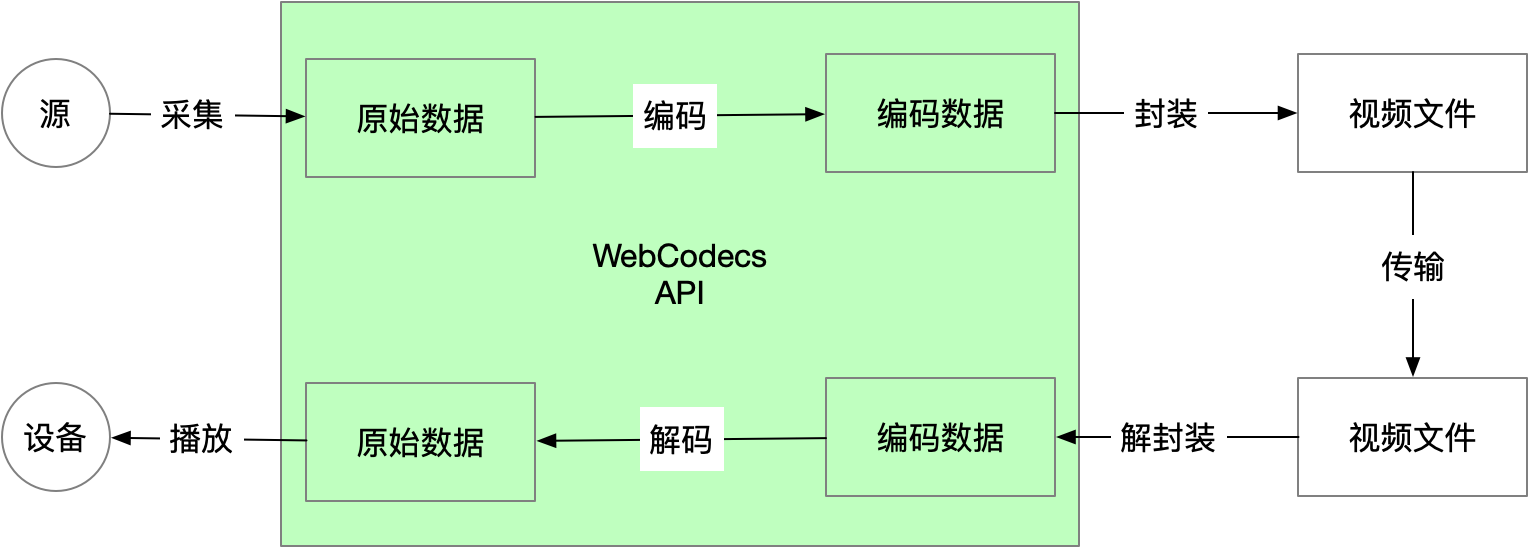
由上图可知,WebCodecs 工作在编解码阶段,不涉及封装、解封装
上图节点与 API 的对应关系
视频
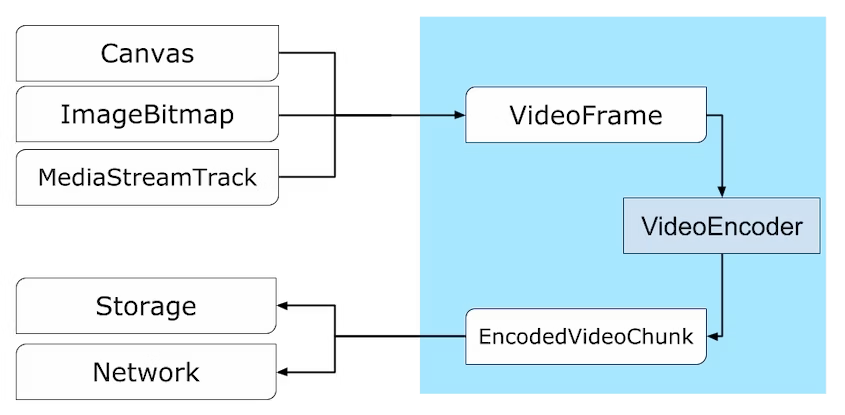
- 原始图像数据: VideoFrame (opens new window)
- 图像编码器: VideoEncoder (opens new window)
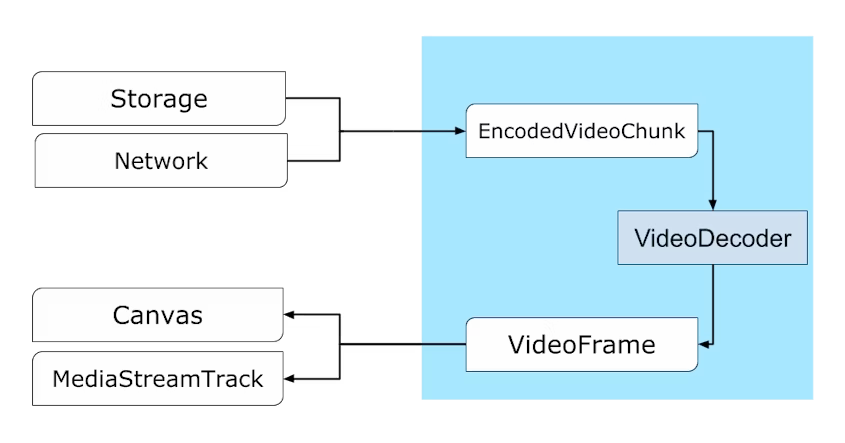
- 压缩图像数据: EncodedVideoChunk (opens new window)
- 图像解码器: VideoDecoder (opens new window)
数据转换关系:
VideoFrame -> VideoEncoder => EncodedVideoChunk -> VideoDecoder => VideoFrame 

音频
- 原始音频数据: AudioData (opens new window)
- 音频编码器: AudioEncoder (opens new window)
- 压图音频数据: EncodedAudioChunk (opens new window)
- 音频解码器: AudioDecoder (opens new window)
*音频数据转换跟视频对称*
编解码、音视频这种对称易于理解掌握,这也是 WebCodecs 目标之一。
Symmetry: have similar patterns for encoding and decoding
# WebCodecs API 注意事项
记录新手容易碰到的陷阱
- VideoFrame 可能占用大量显存,及时 close 避免影响性能
- VideoDecoder 维护了队列,其输出(output)的 VideoFrame 需要及时 close 否则它将暂停输出 VideoFrame
- 要及时检查 encodeQueueSize (opens new window) , 编码器若来不及处理则需要暂停生产新的 VideoFrame
- 编解码器使用完后需要主动 close,比如 VideoEncoder.close (opens new window),否则可能阻塞其他编解码器正常工作
# 附录
- WebAV (opens new window) 基于 WebCodecs 构建的音视频处理 SDK
- VideoFrame (opens new window) 、 AudioData (opens new window)
- VideoEncoder (opens new window) 、 VideoDecoder (opens new window)
- AudioEncoder (opens new window) 、 AudioDecoder (opens new window)
- EncodedVideoChunk (opens new window) 、 EncodedAudioChunk (opens new window)