# 快速启动
# 安装Erra
安装
yarn global add erra或npm i -g erra启动
erra start
# 配置文件路径: /Users/<home dir>/.erra/erra.config.yaml
# > erra@0.1.3 server:bin /Users/fenghen/.config/yarn/global/node_modules/erra
# > node ./dist/server/server/index.js -c "/Users/fenghen/.erra/erra.config.yaml"
# 本地代理服务已启动,http_proxy=http://192.168.1.4:3344
# erra管理界面地址,https://192.168.1.4:4455/erra
- 自定义配置文件[可选步骤]
# cd <your project directory>
erra create
# 配置文件创建成功:<your project directory>/erra.config.yaml
这是一个可选步骤,在项目目录下执行该命令,将自定义配置提交到git,可以将增强的能力共享给团队其他同学。
配置文件内容说明请参阅配置文件说明
- 访问Erra管理页面,此时浏览器会提示“您的连接不是私密连接”,可以暂时点击“高级”跳过。
TIP
若要消除浏览器的“不安全”警告、代理https请求,建议阅读并执行信任证书
# 代理配置
Erra的核心是一个http(s)代理服务器,请求数据经过代理服务器,我们才能够随意编辑它。
- 安装chrome代理设置插件 SwitchyOmega
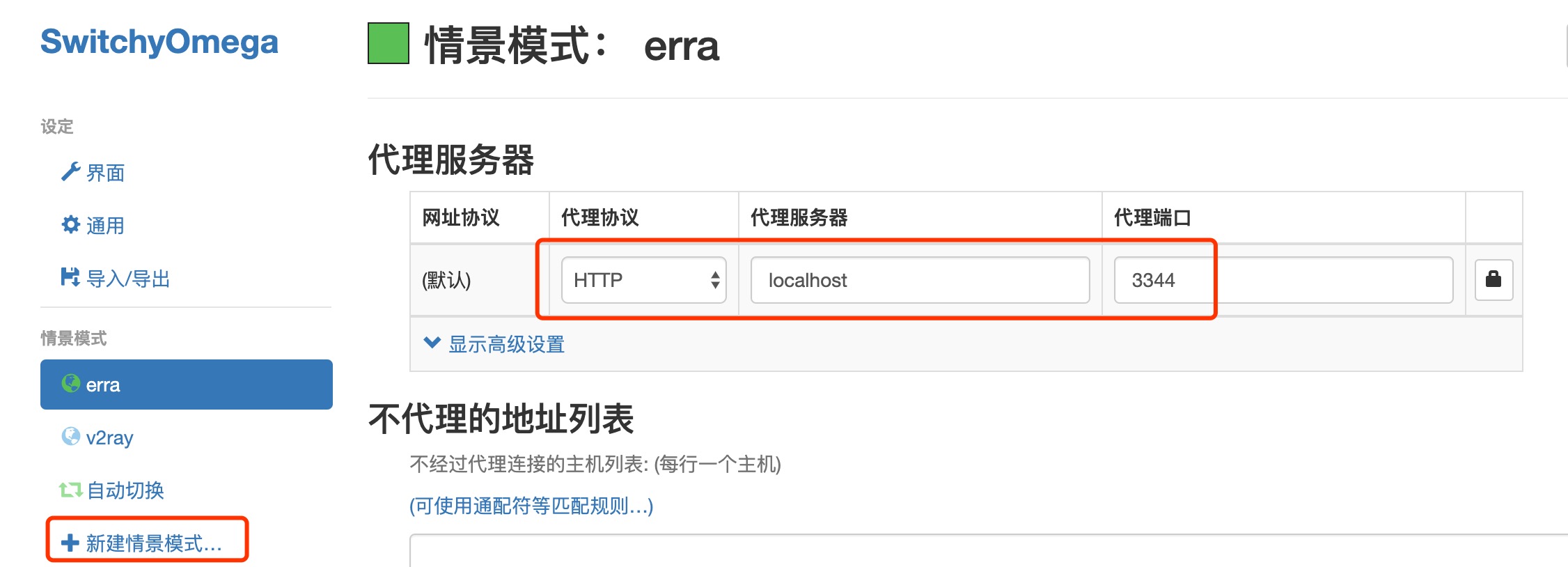
- 进入SwitchyOmega的配置页,新建情景模式
- 设置情景模式的代理协议为HTTP,代理服务器为
localhost,端口默认为3344(若需修改参考配置文件说明)

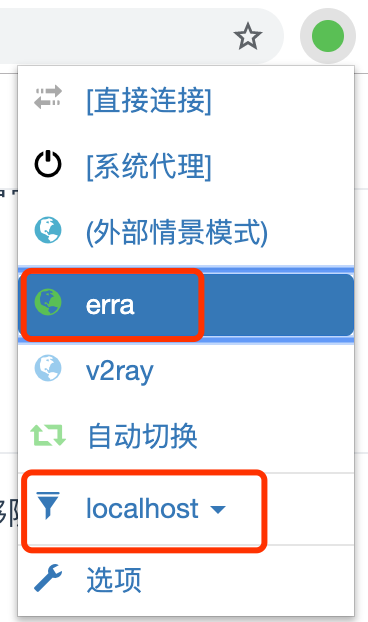
- 设置Erra为Chrome全局代理或指定某个域名

参阅使用指南了解更多Erra功能。